 photo by IntelFreePress
photo by IntelFreePressスマホサイト作成依頼を受けることが多いのですが、その時に良く言われるのが、レスポンシブWEBデザインにした方が良いかどうかというご質問ですね。
その会社の状況にもよりますが、現在集客に悩まれているのであれば、確実にあなたに必要なのは「レスポンシブWEBデザインのサイトではなく、ランディングページ」になります。
お久しぶりです。酒井です。
少し忙しくてブログ更新を怠ってしまいました・・・約1ヵ月ぶりですね笑。
おかげさまで最近色々なご依頼を受けることが多く、忙しさにかまけて更新を疎かにしてしまいましたね。
反省です。
さて、話は戻しますが、皆さんも良く聞く「レスポンシブWEBデザイン」。
これって何なのかご存知ですか?そして今のあなたに必要かどうか知っていますか?
レスポンシブWEBデザインとは?
「レスポンシブWEBデザイン」とはどういうものかというと、パソコン、タブレット、スマートフォンのデバイス毎でサイトの見え方を自動的に変更することです。
本当はデバイスごとではなく、ブラウザの横幅サイズを判断基準にし、ページのレイアウトを調整してるんですが、細かいことはいいので、パソコン、タブレット、スマートフォンで見え方が変わるサイトのデザイン手法だと覚えておきましょう。
さて百聞は一見にしかず。
パソコンから下記のサイトのどれかにアクセスして、ブラウザの横幅を狭めてみたり広くしたり動かしてください。
http://www.toyota.co.jp/
http://www.kirin.co.jp/
http://g-shock.jp/
狭めていくと、サイトのデザインが変更されていくことがわかりますか?
また、狭くしたものを広げていくことでもデザインが変更されていきますよね?
これが「レスポンシブWEBデザイン」です。
基本的にはパソコン、タブレット、スマートフォンの3段階にデザイン設計されています。
サイトを見るときの横幅は、パソコン>タブレット>スマートフォンになりますので、パソコンからアクセスして横幅を狭めていくとタブレットから見るサイトと同じ表示になり、さらに狭めるとスマートフォンから見るサイトと同じ表示になっていきます。
今までの手法であれば、パソコン、タブレット、スマートフォン毎でサイトの見え方を変えるとしたら、そのデバイスごとにサイトを作成する必要がありましたが、つまり3つ分を用意する必要がありますが、「レスポンシブWEBデザイン」は1つのサイトをブラウザの横幅サイズに応じてページのレイアウトデザインを調整できますので用意するサイトは1つで済みます。
そこが大きな違いになります。
なぜレスポンシブWEBデザインが良いと言われているのか?
結論から言うと、「Googleが推奨している」からです。
今やインターネット世界を牛耳っているGoogleが未来のウェブデザインと推奨しており、Google自体も「レスポンシブWEBデザイン」向けの広告を発表するなど、力を入れていることがわかりますので、今の流行は明らかに「レスポンシブWEBデザイン」のサイトです。
しかしながら、勘違いしてもらいたくないのは、Googleが「レスポンシブWEBデザイン」を推奨しているからといって、「レスポンシブWEBデザイン」を採用しているサイトをGoogleが優遇して上位表示させることはありません。
レスポンシブWEBデザインの3つデメリット
1.サイトの表示速度が遅い
レスポンシブWEBデザインは1つのサイトで全てのデバイスに対応させますので、例えば、スマートフォンでは読み込む必要はないコードも読み込まれてしまいます。
そのため、スマホ専用サイトと比べる相対的に表示速度が遅くなります。
スマートフォンやタブレットは回線速度が遅いため、ページの読み込みに時間がかかりやすくなります。
「レスポンシブWEBデザイン」を採用したことにより、表示速度が遅くなり、スマホユーザーやタブレットユーザーの不満の原因になってしまっては意味がありません。
2.サイト作成に時間とコストがかかる
「レスポンシブWEBデザイン」用のサイトと、一般的なHTMLサイトでは前者の方が作成期間が長く、料金も高くなります。
「レスポンシブWEBデザイン」は一般的なHTMLサイトと比べ、構成が複雑でサイト作成に伴う作業量が多くなります。
そのため、作成期間が長く、それにともなって料金も高くなりやすくなります。
3.パソコン用コンテンツとスマホ用コンテンツを切り分けて作成することが難しい
スマートフォンサイトとPCサイトでは、ユーザーが求めているコンテンツに大きな違いがあります。
簡単に言うとスマートフォンユーザーは、今解決したいことの情報を求めていることが多く、スマホユーザーに特化したコンテンツ作成が必要です。
しかしながら、「レスポンシブWEBデザイン」は1つのサイトで全てのデバイスに対応できる分、各個別のコンテンツ作成が容易ではありません。
今あなたが作るべきはランディングページ
上記のように「レスポンシブWEBデザイン」には明らかなデメリットもあり、商品・サービスを販売するためのサイトには向いていません。
会社の公式サイトを、「レスポンシブWEBデザイン」
売上をあげるためのページは、「各デバイスごとのランディングページ」
で作成するようにしましょう。
ネット集客の大原則はサイト内のページを何度も移動させないということに尽きます。
特にスマートフォンではページ移動ごとにページの読み込みのストレスを与え、ページの移動回数に比例して離脱率が高まります。
そのため、ランディングページ(縦長に情報が書かれているサイト)をサービスごとに作成することがベストなのです。

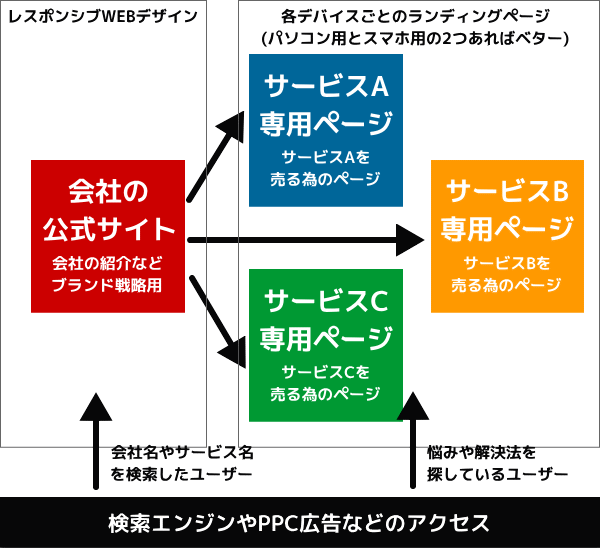
上記の図のように、売上をあげるためのページは、サービスごとに1ページのランディングページを作成することがベストです。
その際は、パソコン用とスマートフォン用を作るようにしましょう。(タブレットは比較的画面が大きいのでパソコン用でも代用可能です。余裕があればタブレット用を作る程度で大丈夫です)
図の左側の会社の公式サイトは、ぶっちゃけて言えば、なくても売り上げに大きくは関わりません。
しかしながら、右側の商品やサービスを売る為のサイト・ページがなければ売り上げに大きな影響を与えます。
集客に悩む中小企業は、左側のホームページは持っているけど、売るためのランディングページは作っていないということがほとんどです。
そのような会社様の場合、いくら今あるホームページを「レスポンシブWEBデザイン」に変更したとしても、デザイン性が良くなるだけで、一番重要な売り上げには影響を与えないということです。
「レスポンシブWEBデザイン」は売上を上げる手法ではなく、サイトデザインの手法の一つに過ぎないと言うことを知っておきましょう。
まとめ
「レスポンシブWEBデザイン」にはメリットもありますが、もしあなたが、ホームページ作成やリニューアルを行い、売り上げをあげようと思っているならば、「レスポンシブWEBデザイン」はその答えにはならないでしょう。
「レスポンシブWEBデザイン」を採用したサイトは万能ではないことを知っておきましょう。
ネット集客に困っている事業主様のほとんどは、会社のホームページを持っていたとしても、商品やサービスを売る為のページを作っておらず、会社の紹介で終わっていることがほとんどです。
そのサイトを「レスポンシブWEBデザイン」に対応させてたとしても、売り上げにはつながりません。
コストが限られている中で最大限の効果を出したいのであれば、ユーザーの悩みを解決する商品やサービスをダイレクトに売ることが出来るランディングページを作成するべきです。
「レスポンシブWEBデザイン」は売上に直結する手法ではありません。
サイトデザインの手法の一つです。
売上を上げる手法であるランディングページにコストを掛けて、売り上げが取れるサイトを作ってから「レスポンシブWEBデザイン」に対応させても遅くはありません。
順番を間違えないようにしましょう。


